Авторегер на HTTP запросах в BAS
Авторегер на HTTP запросах в BAS
Учимся делать авторегер на запросах BAS!
Статья носит образовательный характер, мы ни к чему не призываем и не обязываем. Информация представлена исключительно в ознакомительных целях.
Введение
Всем привет! Сегодня вы научитесь создавать простой авторегер на HTTP запросах в BAS на примере сайта VTOPE.
Часть 1. Регистрации аккаунта
1. В новой версии BAS, а именно 24.1.1 убрана на какое-то время нужная нам функция (снифер трафика). Поэтому лучше использовать версии 23.X.X.
2. Естественно первым делом мы создаём новый проект.

3. Нажимаем запись и приступаем к делу.
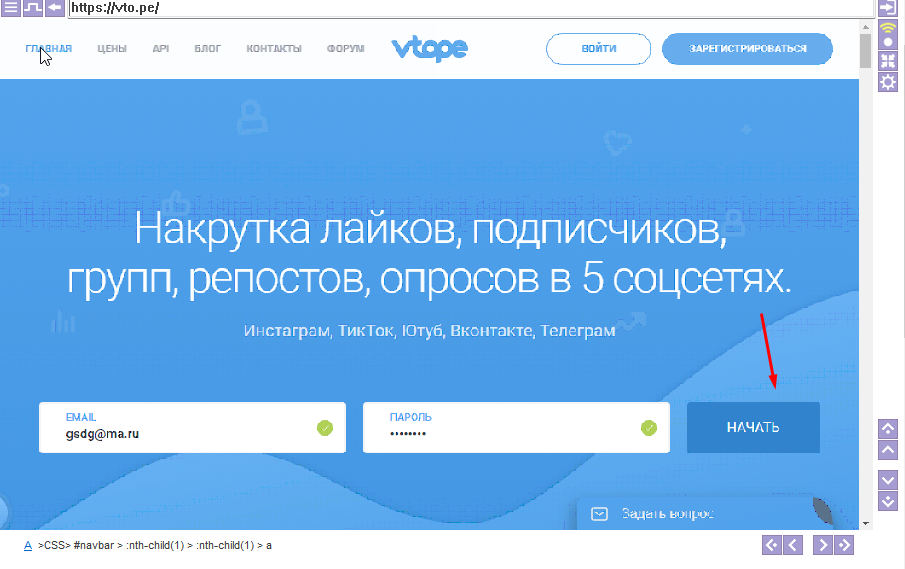
4. Первым делом мы загружаем главную страницу.

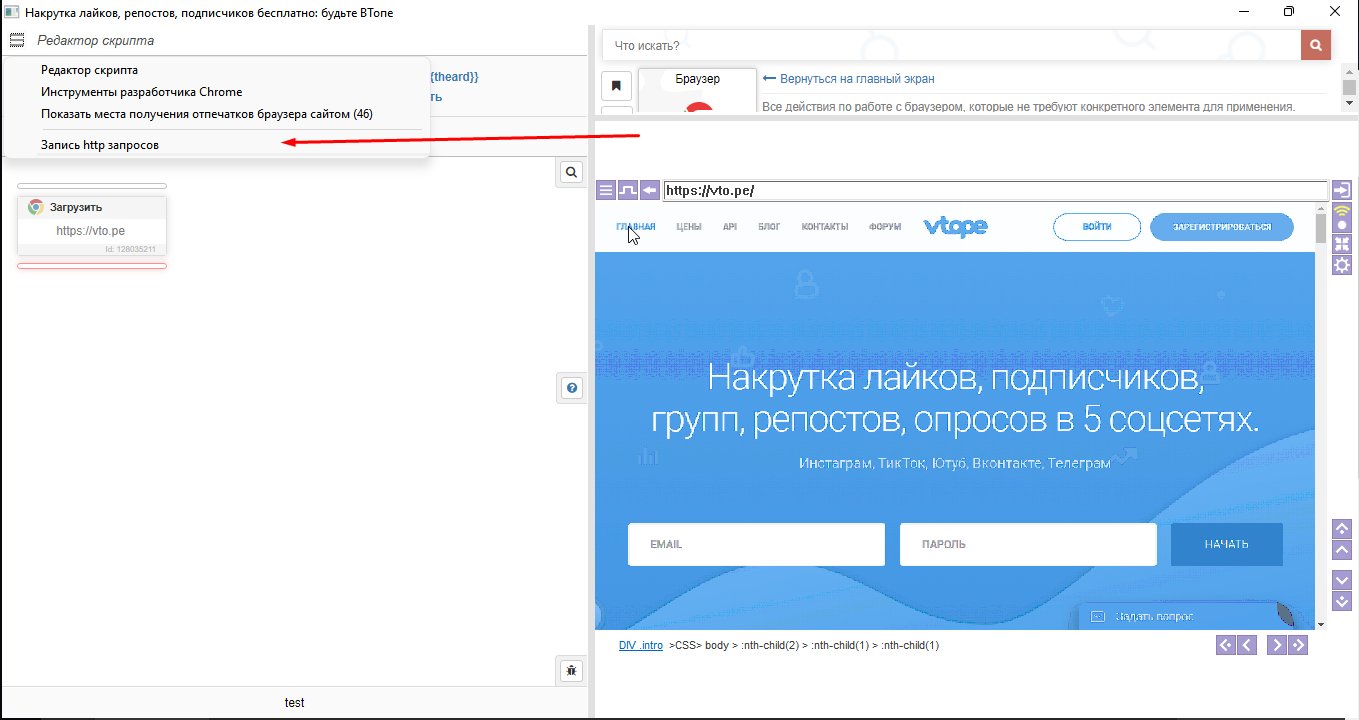
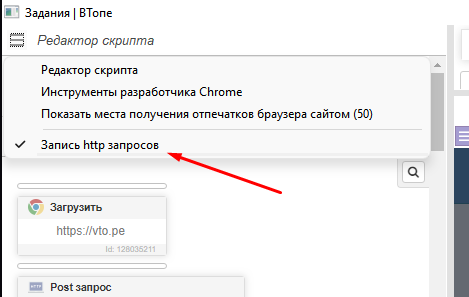
5. Нажимаем запись HTTP запросов.

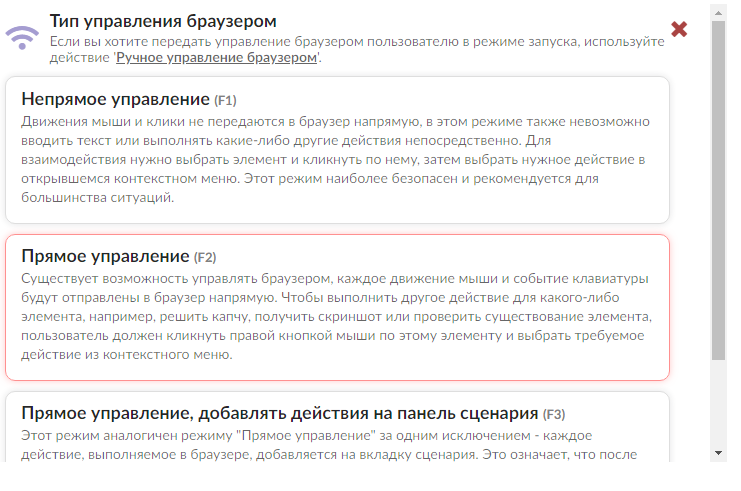
6. Переходим в прямое управление и вводим случайные данные и нажимаем «Начать».


7. Ждем пока загрузится страница и останавливаем запись HTTP запросов.

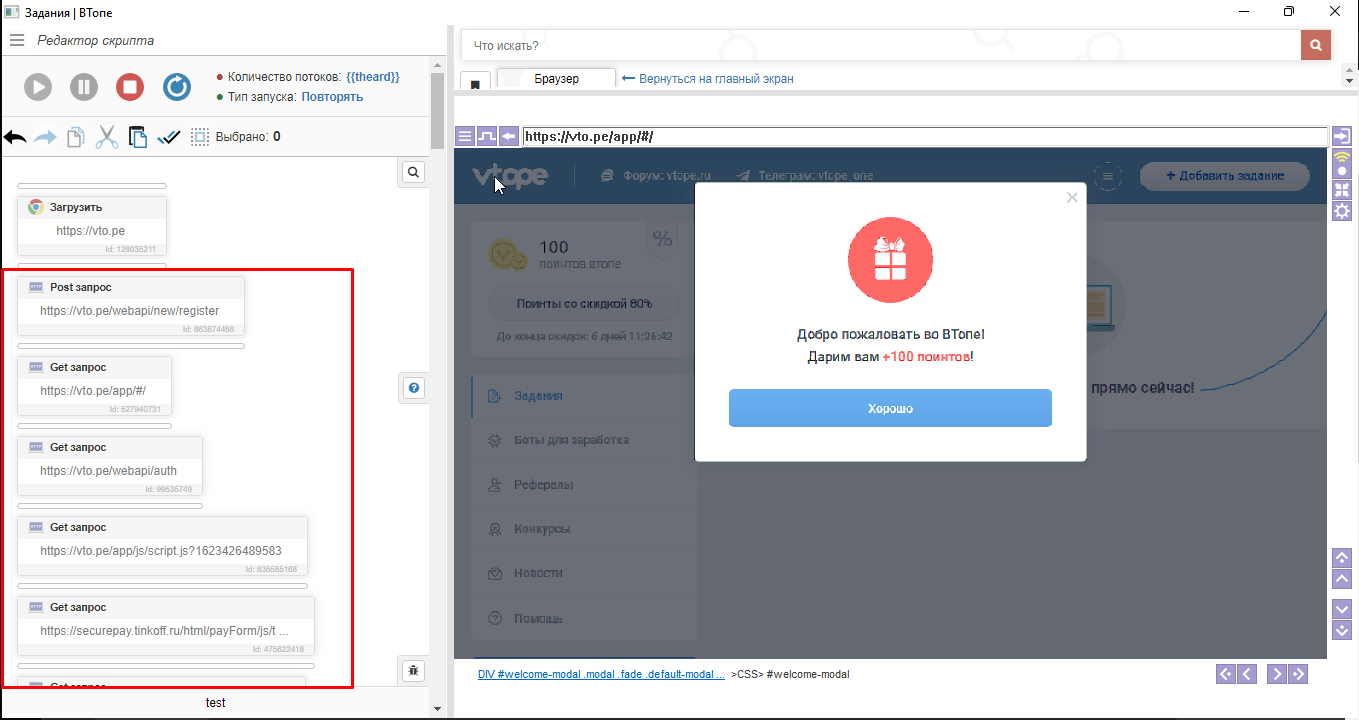
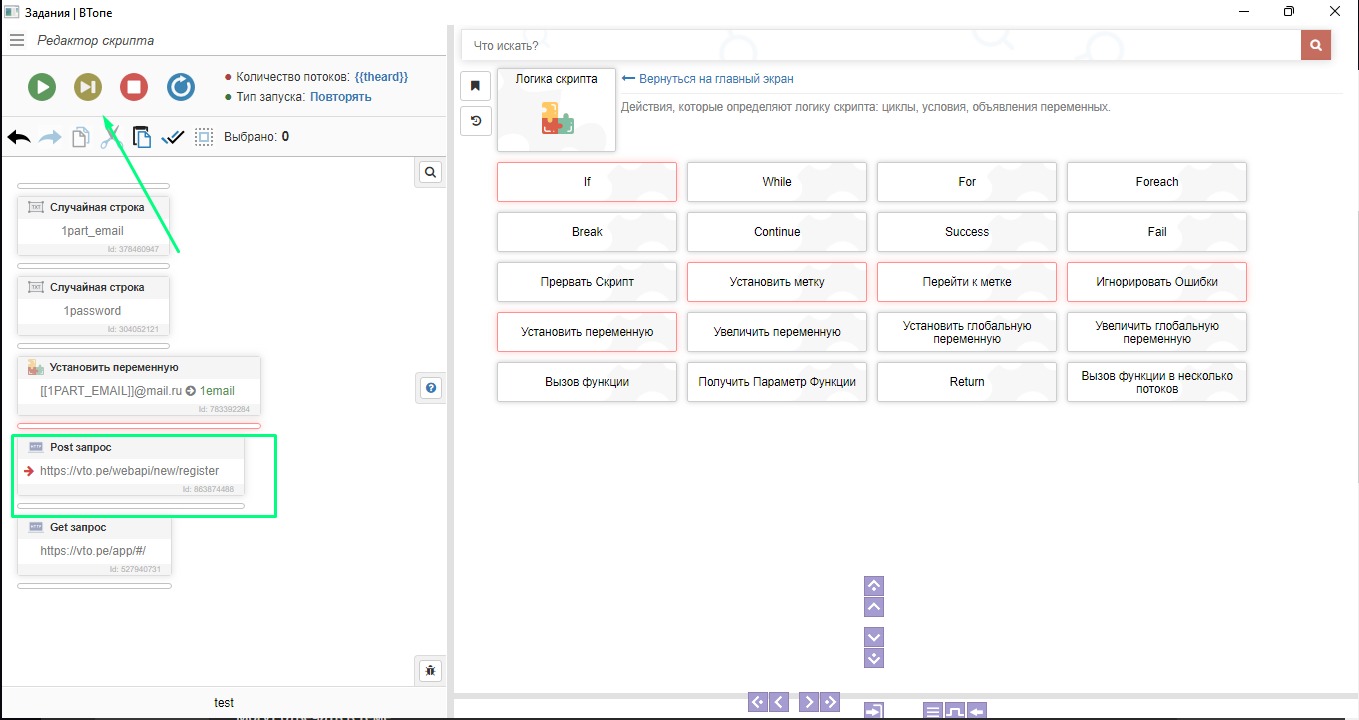
8. Видим, что у нас появилось очень много новых блоков.

9. Нам нужен только блок с POST запросом к webapi/new/register, а остальное смело удаляем (в некоторых сайтах для правильной работы сайта нужна загрузка js скриптов).

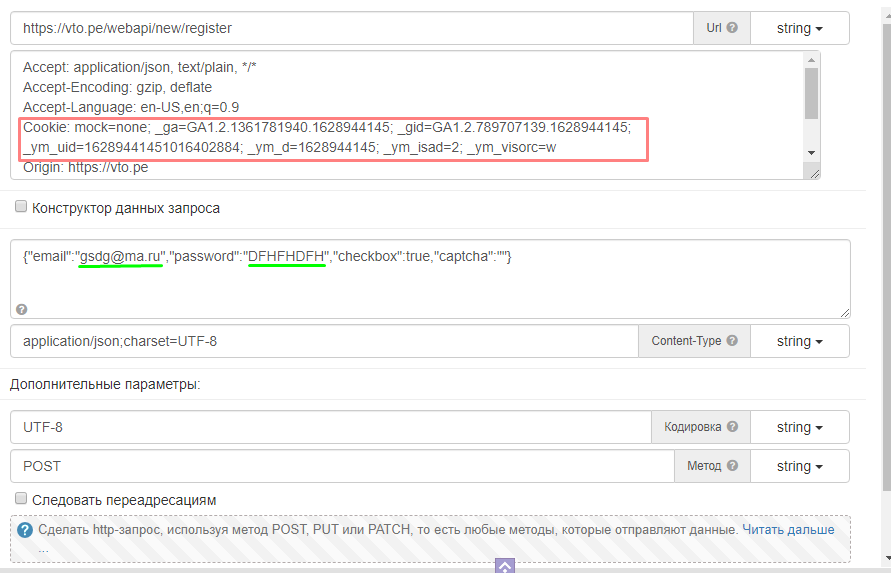
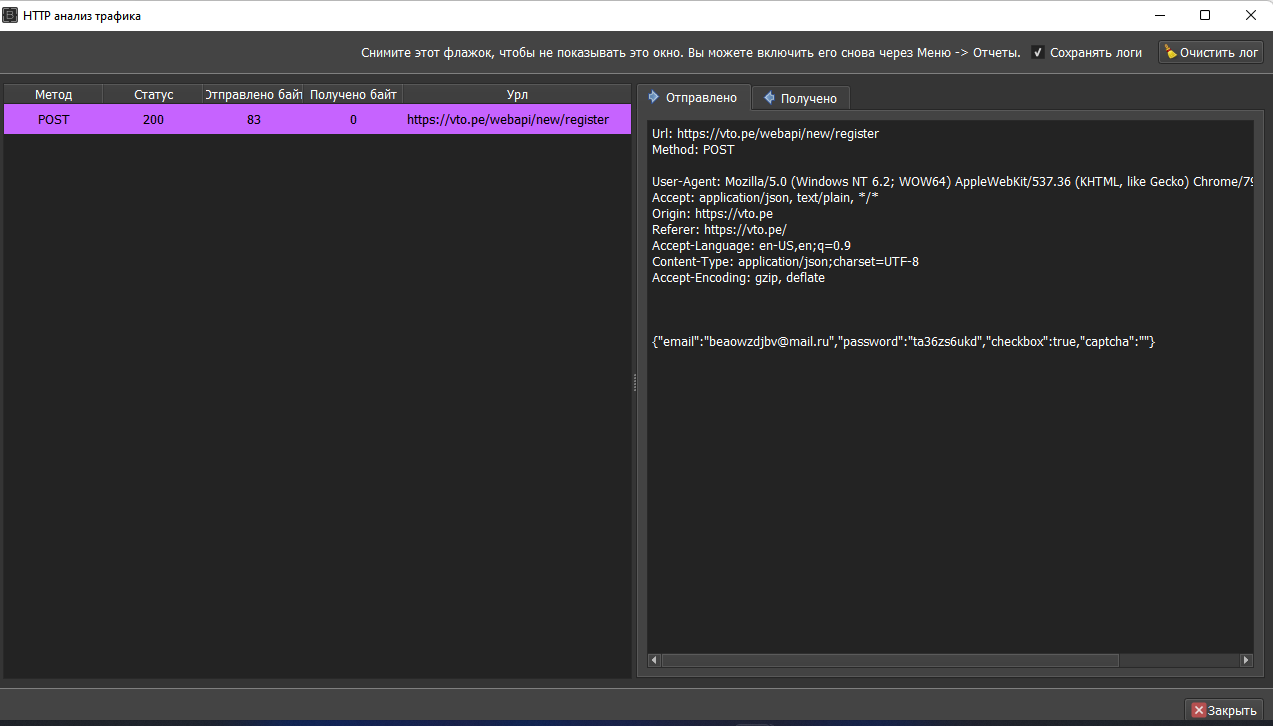
10. Открываем его и видим данную картину.

11. Зелёным помечены наши данные для входа, а красное это то что стоит удалить, так как при следующих POST запросах куки будут передаваться автоматически.
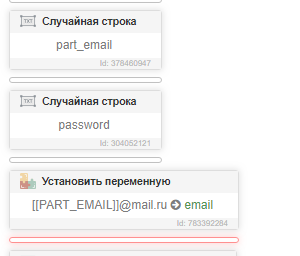
12. Как же сделать авторегер? - Делаем конструкцию из генерации рандомных данных, это будут наши данные для регистрации и последующего входа.


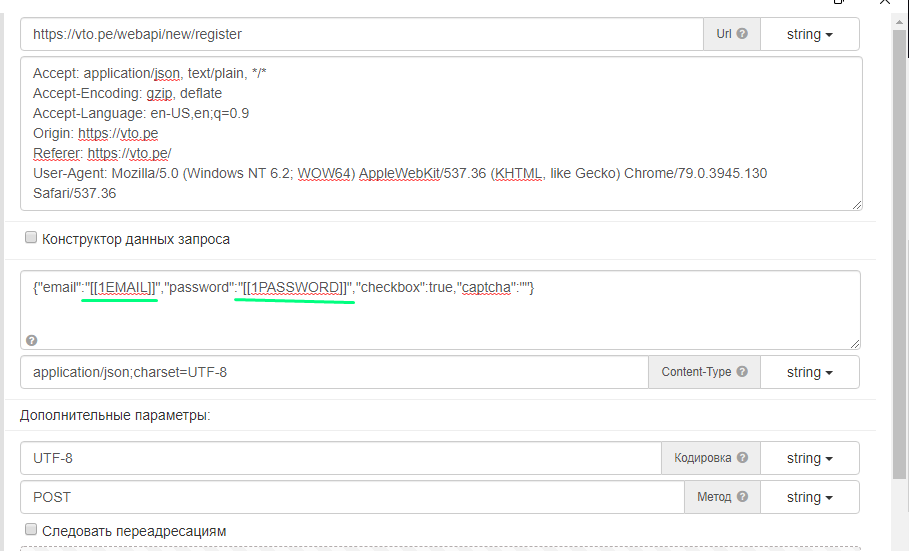
13. Теперь эти переменные нужно вписать в наш POST запрос. Видим там ещё есть поле капча, это значит что у сайта есть капча и уже в данном случае будет сложнее сделать авторегер, но так как на этом сайте капча появляется только при 10 регистрации аккаунта, то просто можно использовать прокси. (В процессе я поменял переменные добавив к ним цифру 1, так как у меня проект не новый и там много переменных).

14. Теперь делаем POST запрос с нашими сгенерированными данными.


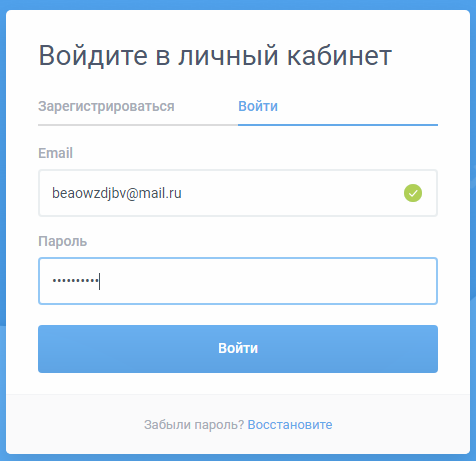
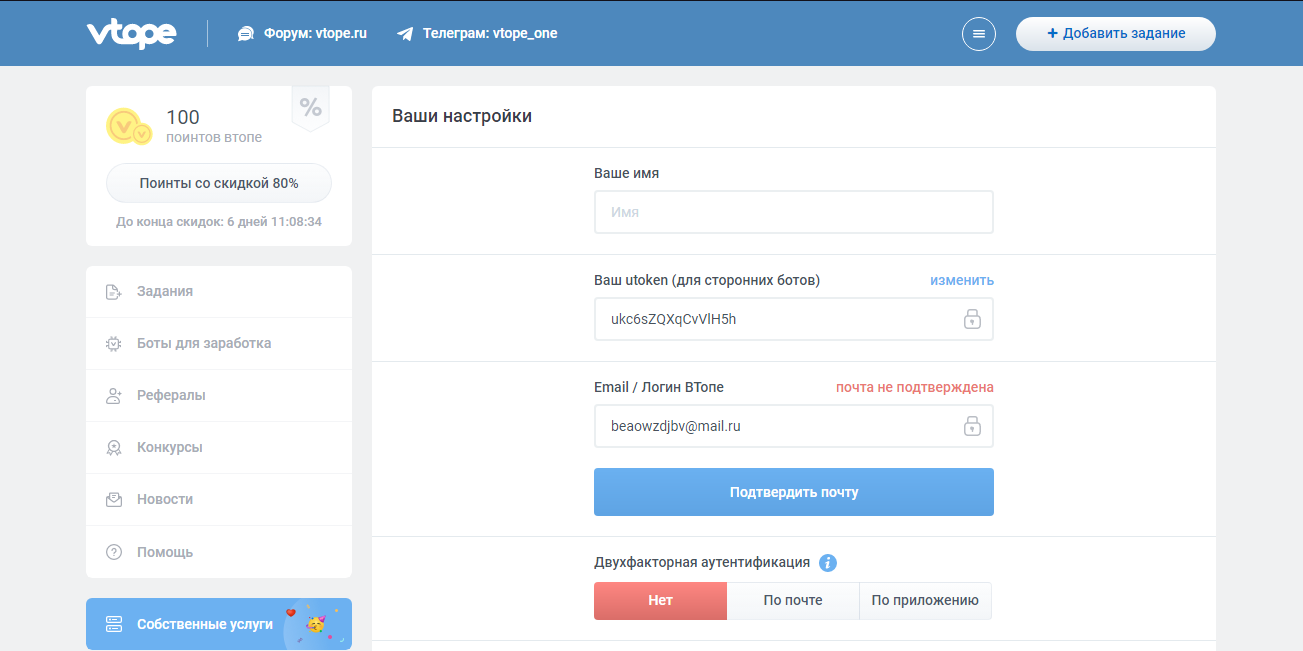
15. Проверим зарегистрировался наш аккаунта, просто войдем в него на сайте.


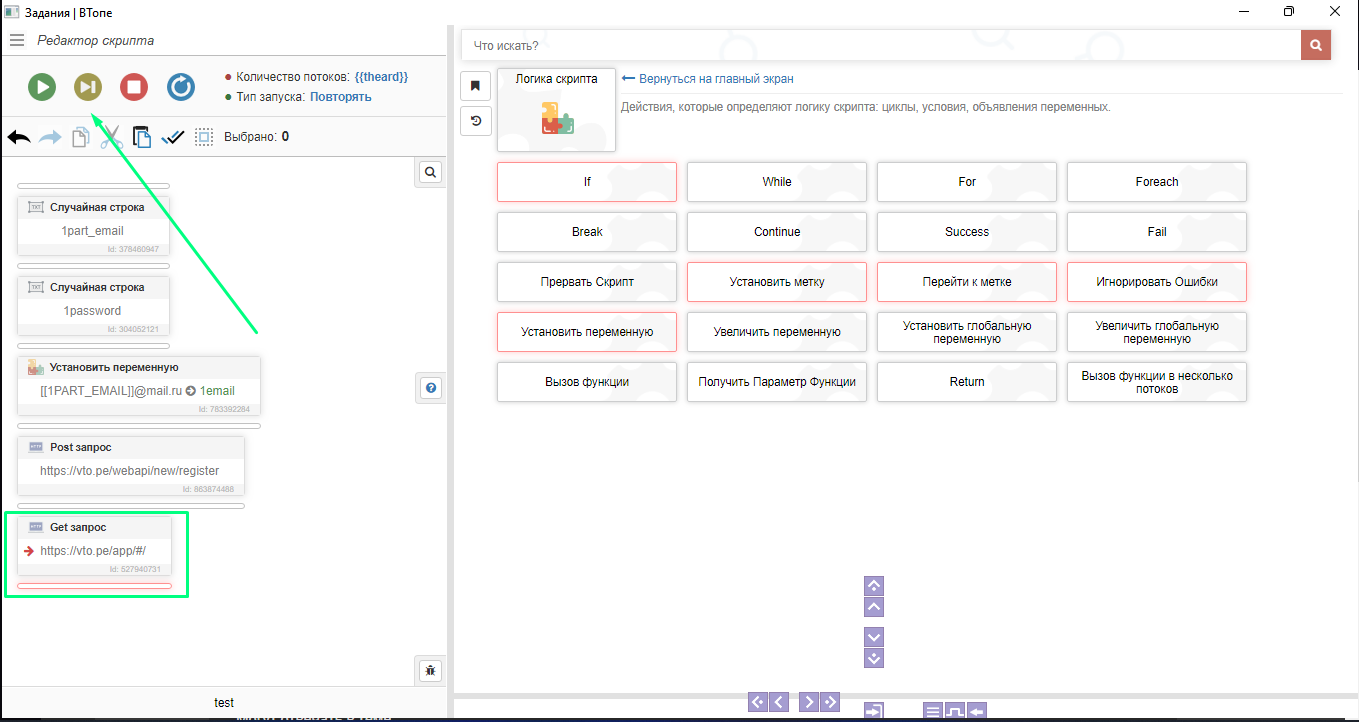
16. Если вы хотите проверить зарегистрировался ли аккаунт уже в самой программе, то делаем следующее.
Часть 2. Проверка аккаунта
1. При получение HTTP запросов можете оставить сразу GET запрос на адрес app/#/. Также как и в POST запросе удаляем Cookie они передаются сами в запросе.

2. Производим GET запрос.


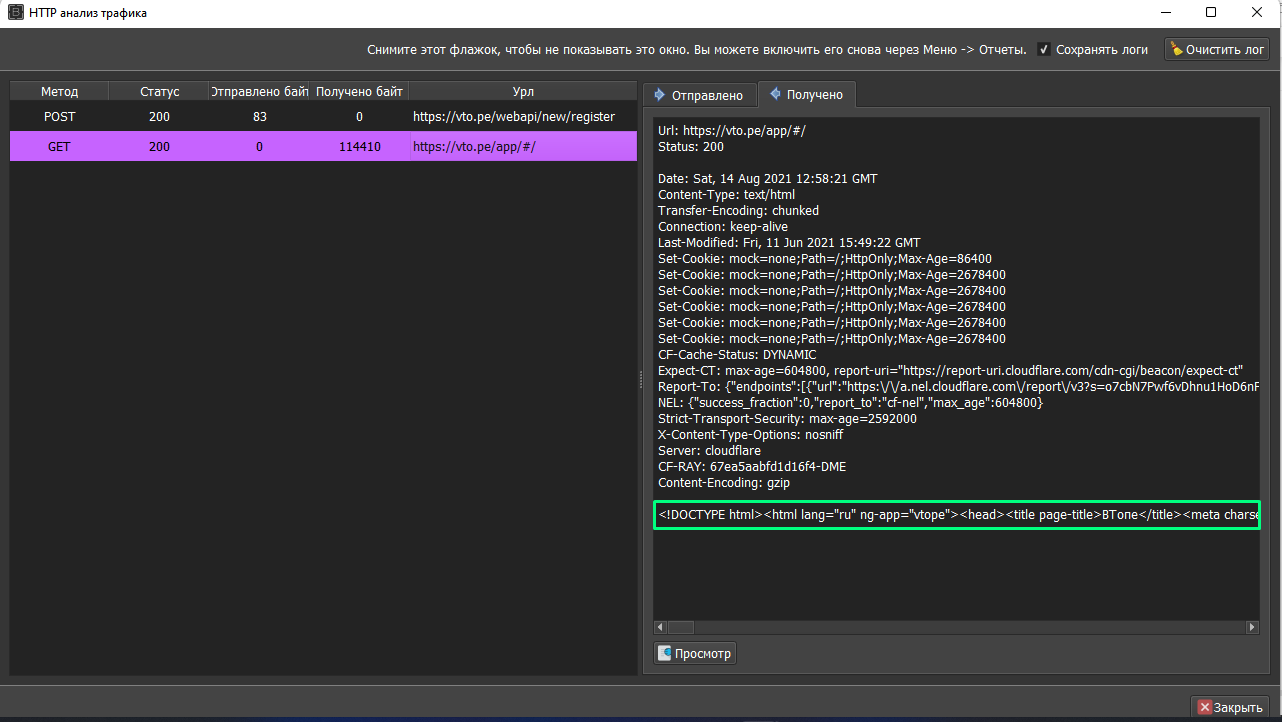
3. Получаем HTML документ страницы, чтобы проверить зарегистрировался ли наш аккаунт, нужно выбрать часть сайта, которая есть только когда вы находитесь в аккаунте.
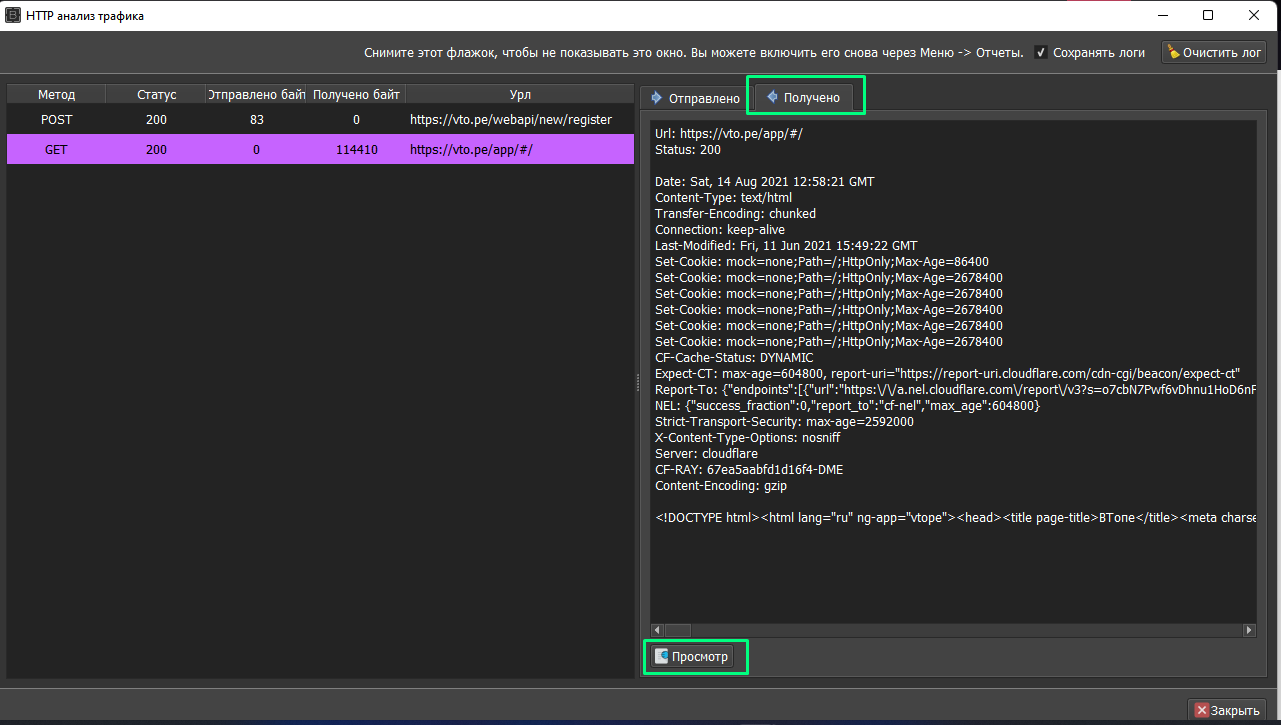
4. Для этого можно нажать Просмотр в HTTP анализе трафика на нашем GET запросе.


5. В GET запросе дизайн сайта не загружается, поэтому будет чуть сложнее понять где что.
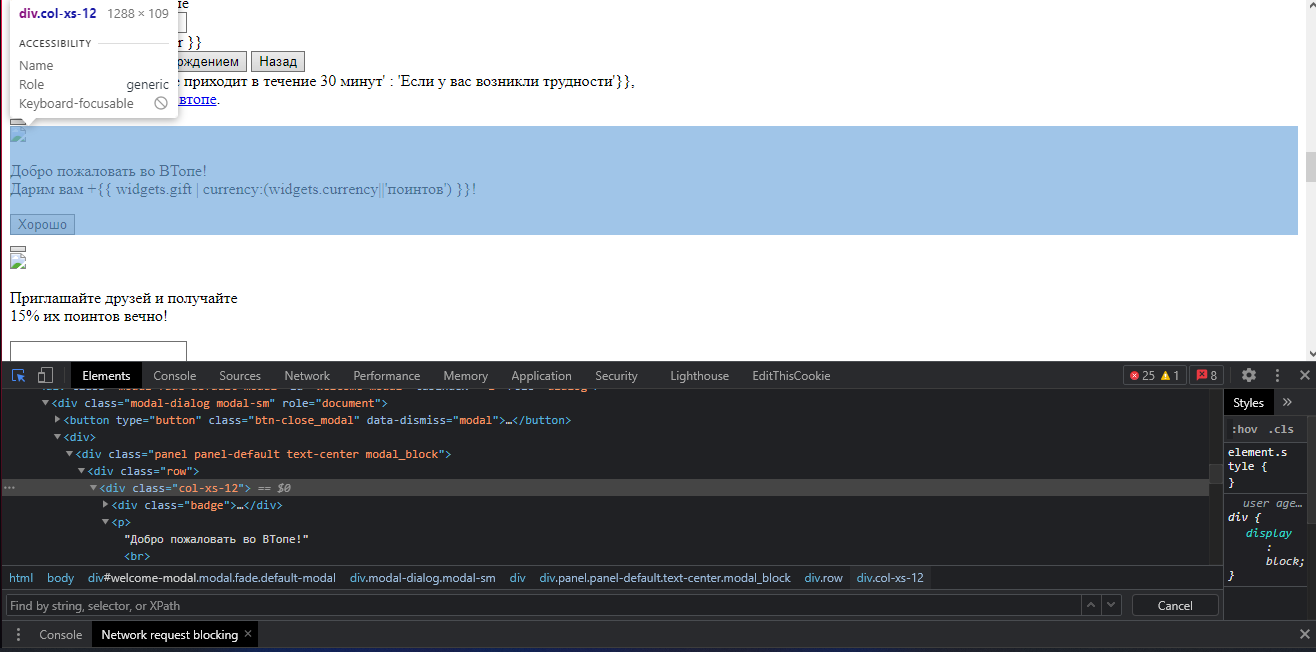
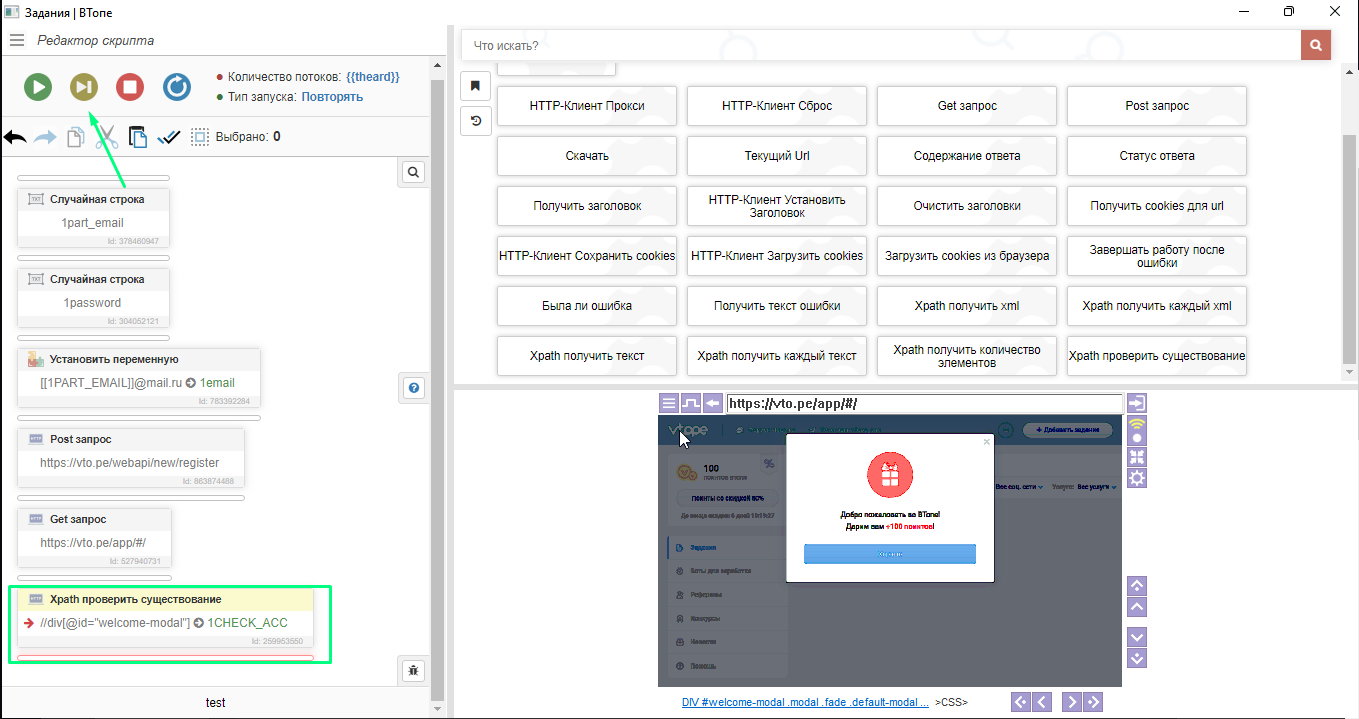
6. Активируем функцию как на скриншоте и выбираем тот элемент, который есть только когда вы находитесь в аккаунте. У нас это первое сообщение при входе в аккаунт.

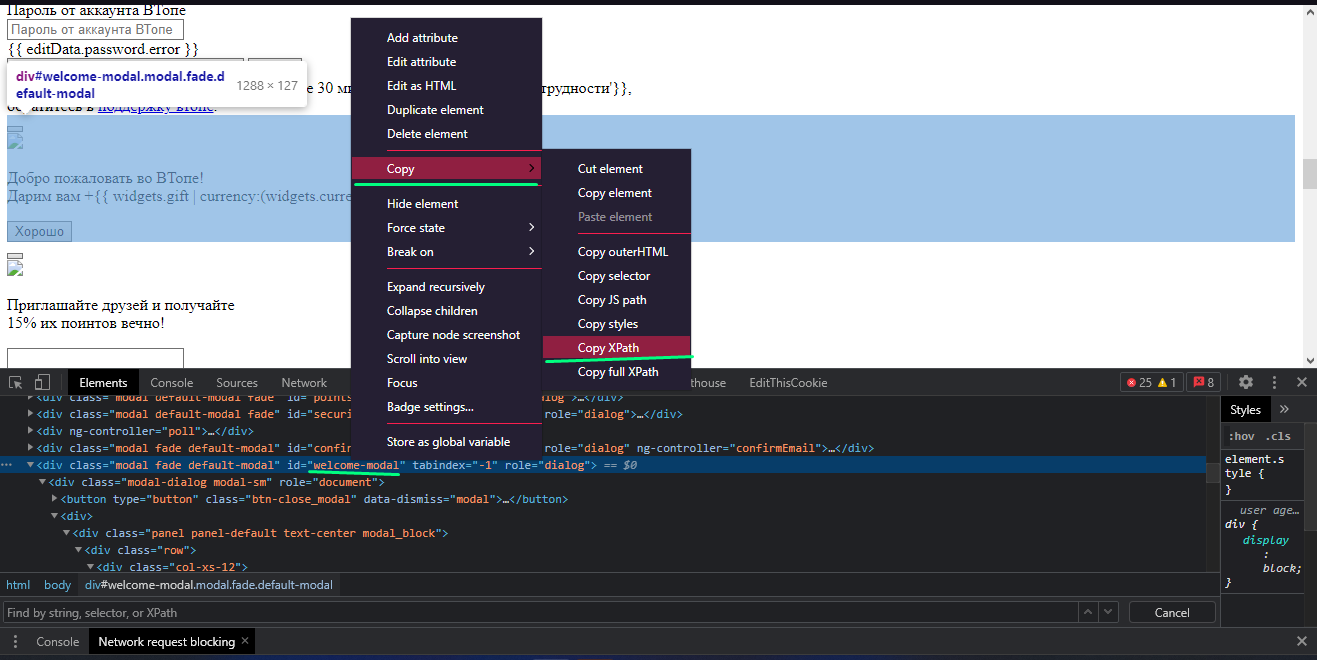
7. Я же возьму целиком этот блок, он записан под id welcome-modal. Нажимаем ПКМ по коду, который мы выделили и копируем в виде XPath.

8. Получаем вот такой вот путь //*[@id="welcome-modal"],можем сделать его более конкретнее, чтобы не возникли проблемы, поэтому мы его редактируем к такому виду //div[@id="welcome-modal"]. Два слеша означают, что до этой строчки ещё есть путь. Также @ это атрибут. Мы ищем атрибут id с текстом welcome-modal, который у нас на скриншоте.
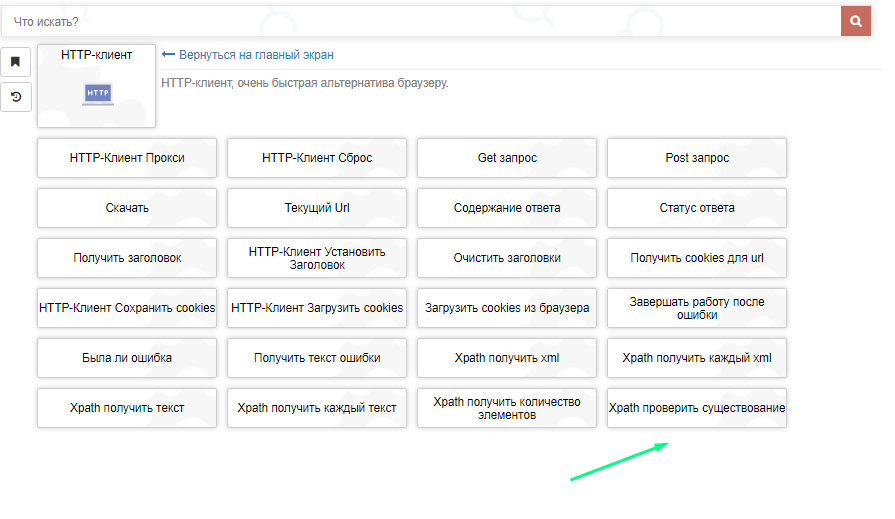
9. Теперь этот полученный сокращённый код нужно применить в самом BAS. Выполняем данный код.


10. Если переменная [[1CHECK_ACC]] у нас станет true, значит данный элемент есть на странице и аккаунт успешно зарегистрировался. Если false, то значит не зарегистрировался.

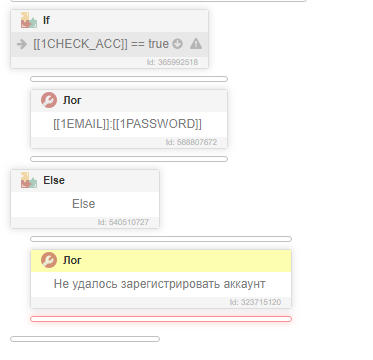
11. Теперь делаем конструкцию с IF, который будет выводить информацию в лог.

12. Если наша переменная true, то в лог выводить логин и пароль от аккаунта, если false то информация, что не удалось зарегистрировать аккаунт (true и false в if нужно писать с маленькой буквы и без кавычек).
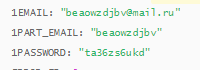
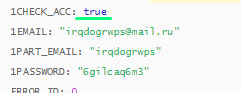
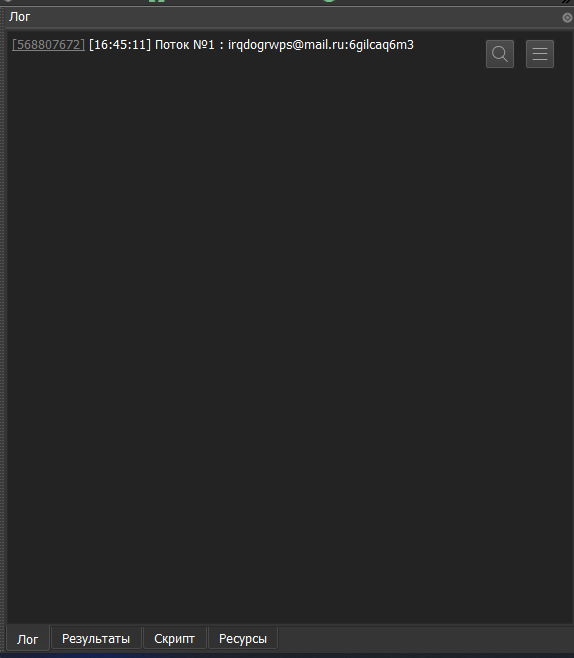
13. Выполняем код и видим в нашем логе данные от аккаунта.

14. Теперь можно перезагружать скрипт и весь скрипт будет работать без обращения к браузеру, что снизит нагрузку на ваше железо. Главное не забыть удалить лишние блоки с функцией Загрузить.
Часть 3. Возможные проблемы.
1. Капча на сайте: Если она там есть, то нужно будет через HTTP запросы отправлять запрос на её решение.
2. Для проверки зарегистрировался ли аккаунт, страница может нормально не загружаться через GET запрос. В некоторых случаях помогает запросы на js скрипты, которые при снифе запросов создает софт.
3. Cloudflare: Если он появится, то тут уже нужны Прокси, Отпечатки и так далее.
4. Вы можете не найти нужный запрос через снифер запросов. И такое может случиться.
Комментарии
Отправить комментарий